If you’re looking to make your WordPress site mobile-friendly, this detailed guide is exclusively for you.
Did you know 9 out of 10 mobile searches lead to action and over half of them lead to sales?
Mobile Internet usage is growing like never before. It is overtaking desktop Internet usage, more and more people are now using smartphones and tablets to browse online information.
That’s the major reason why most eCommerce sites are now creating mobile apps to increase their sales and user interaction. If your website or blog is not mobile friendly yet, you should immediately consider making your design responsive or you will be losing a lot of leads, traffic and sales on the table.
Why give your competitors an edge by not having a mobile-friendly design? Make your website mobile friendly and you will notice the rewarding results soon.
Why you need to make your website mobile friendly?
If your website is mobile friendly, here’s what happens;
- you’ll see an increase in traffic
- you can increase your subscribers by having responsive email optin forms and landing pages
- you’ll get more sales (mobile Internet users mostly depend on search engines to browse information, so they are high quality customers who are ready to buy)
So what are you waiting for? Make your blog mobile friendly and start attracting more people. Let’s dive into the details to find out more.
Table of Contents
We get a commission when you buy a product via our affiliate link at no additional cost.
The Ultimate Guide to Making Your Site Mobile Responsive
What Is A Mobile Friendly Website?
With billions of people using mobiles all over the world to browse information, it’s becoming a trend to use mobile-friendly sites.
Even Google is rewarding the sites which are mobile-optimized for users because they provide faster and better experience to the users.
A mobile-friendly website will automatically detect what environment each visitor is using to access your site and then display it in the format best for that device (such as smartphones, tablets and so on).
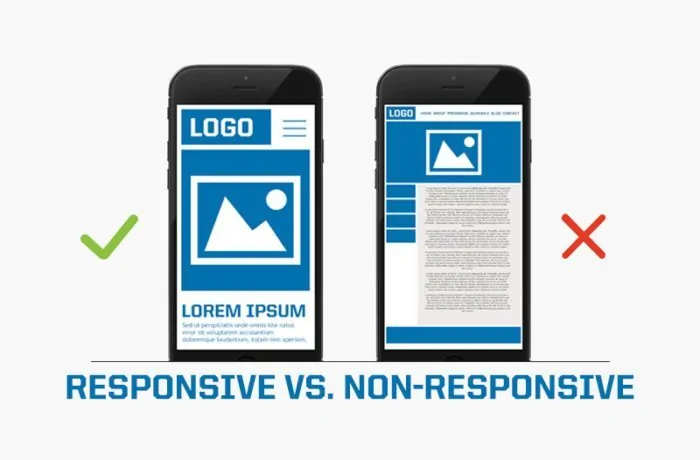
Here’s how a mobile responsive vs non responsive site looks like;
As you can see above, a mobile responsive site loads all its elements such as logo, text, buttons, navigation, menu etc properly on a mobile whereas the non-responsive design looks messy on mobiles.
According to Statista, the percentage of web traffic from mobile keeps on growing. The number of global mobile internet users has increased by more than 10% over the last 4 years.
Not only that, the mobile phone internet user penetration index as of now is 61.2%, which amounts to just over 2 billion people accessing the internet on mobile devices. That’s an interesting stat, right?
That’s why you should focus on making your site mobile friendly if it’s not responsive yet.
That being said, there’s a difference between responsive website and mobile friendly site. What is it?
A responsive website works for all desktop, tablet and smartphones equally with the same content as it automatically adjusts the layout whereas a mobile friendly site is actually a separate version of the desktop website that is designed especially for smartphones.
In a nutshell, having a mobile responsive design can improve your rankings, user experience, sales and overall conversions online.
How Do You Know If Your Website Is Mobile Friendly?
Do you want to know if your site is mobile friendly or not?
To check your site’s mobile responsiveness, you can use a free tool from Google which is known as Mobile Friendly Test tool which shows you how easily a visitor can use your page on a mobile device.
It works flawlessly and it’s completely free to use and you just need to enter a page URL or your site’s homepage URL to see how your it scores on their tool.
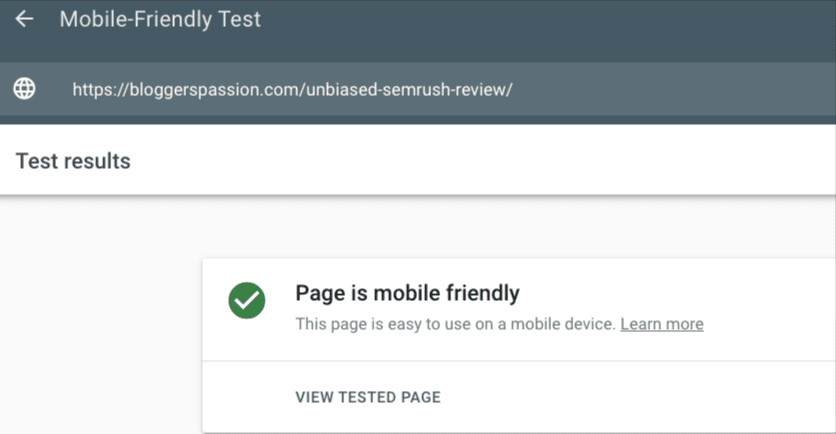
Here’s how it looks like;
As you can see above, we entered one of the URLs of BloggersPassion and it’s showing us that the page is mobile friendly (which means, the page is easy to use on a mobile device).
It also shows you additional resources where you can get site-wide mobile usability reports to fully analyse your site for responsiveness.
Generally mobile responsive testing is done to make sure that all your website users are getting an optimal viewing experience on their devices, may be a laptop, a desktop, a tablet and so on.
Apart from Google mobile-friendly test tool, you can also use the following online tools which are completely free to test your site’s responsiveness.
All the above tools are helpful in finding whether your site is mobile friendly or not and you can check the responsiveness on any site with just one click from your own browser by entering the URL of any page.
Let’s now talk about some PROVEN ways to build a mobile responsive version of your WordPress sites.
Use A Mobile Responsive WordPress Theme: Top 3 Themes
One of the easiest ways to create a mobile-responsive site is to use a mobile-friendly theme for your WordPress sites. Although there are a ton of options but below is the list of top 3 themes that you can use to get a responsive design with excellent features at affordable pricing.
1. Elegant Themes
Elegant themes is one of the most popular premium WordPress themes which is used by over 800,000 people worldwide. It offers you a ton of mobile friendly themes along with Divi, which is a premium theme and visual page builder.
Divi is exclusively built for providing a better desktop experience including mobile responsive experience to the users.
It allows you to customize your site however you want as you can adjust the font sizes on spacing specifically for different mobiles. You can also assign unique text sizes and spacing values for mobiles and tablets without hurting desktop experience.
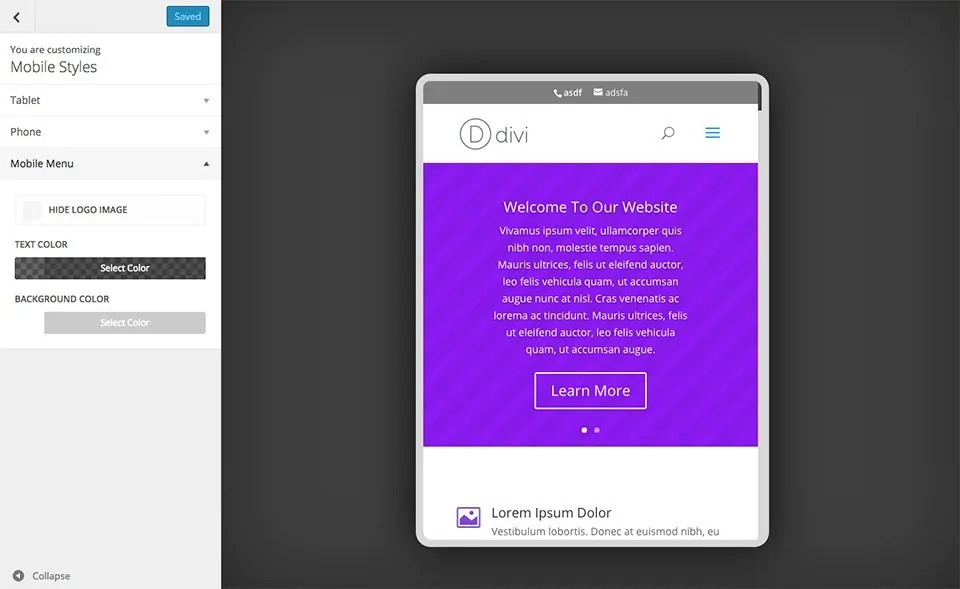
Here’s how it looks like;
As you can see above, it allows you to customize your design in 3 sections within the Mobile Styles panel which are Tablet, Phone and Mobile Menu. You can access each one of them and customize everything including text color, logos and so on easily.
What’s the pricing of Elegant themes?
The great thing about using Elegant themes it’s affordable pricing where you can grab all of their premium themes by paying just $80 that means you are paying just $0.79 per theme.
Elegant themes comes in 2 pricing plans which are mentioned below.
1. Yearly access: This is the cheapest option which costs $80 for 1 year (with our exclusive discount) and you’ll get access to over 80 themes along with 5 plugins and Divi theme builder.
2. Lifetime access: If you want to get lifetime access to Elegant themes, this package is for you which costs $224 for lifetime where you get lifetime updates, theme and plugin downloads with lifetime support.
A good news for you. If you’re looking to grab Divi builder along with Elegant themes, you can use our exclusive link to get an instant 10% discount on their pricing.
Click here to download Elegant themes for just $80 (10% coupon applied)
If you’re not happy with their themes or features, you can also ask for a full refund of your money within 30 days after the purchase. So you’re not going to lose anything.
Read: GeneratePress vs Divi: Which is Better?
2. Genesis Framework
Are you looking for a premium theme framework which is not only mobile-friendly but both faster and SEO friendly? Then, you should give a try to Genesis framework as it gives you lifetime access and unlimited site usage.
What’s the cost of Genesis framework?
Genesis offers two pricing plans which are listed below.
1. Genesis exclusive framework: This is just the bare framework which is all what you need that costs you $59.95 which is a one time fee and you’ll get unlimited site usage along with lifetime access including lifetime updates.
2. Pro Plus Membership: This package allows you to download their entire theme collection which costs you $499.95 and it is a one time fee with unlimited site usage and lifetime access and a great package for web designers and developers.
Click here to download Genesis for WordPress
You can read our unbiased review of Genesis framework to find more details.
3. GeneratePress
If you’re looking for an affordable premium WordPress themes that’s faster and mobile responsive, GeneratePress is just for you.
How much does it cost?
GeneratePress costs you just $49.95 for 1 year. You’ll also get a 40% discount from the next year if you’re an existing customer.
Quick note: It also offers you a free version that you can download from their website but it offers you basic and limited features.
Click here to download GeneratePress premium
Use WordPress Mobile Plugins: Top 4 Plugins to Make Your Site Responsive
One great thing about using WordPress CMS is that it offers you a ton of mobile plugins that help you easily turn your site into a mobile-friendly. Here’s a list of top 4 plugins that make your site mobile responsive (and few of them are premium but worth every penny).
1. WPtouch
WPtouch is one of the most widely used mobile plugins for WordPress sites which is installed and used by over 500,000 sites worldwide and it’s also included on Google’s shortlist of top WordPress mobile solutions.
This plugin will instantly enable a mobile-friendly version of your website that passes the Google Mobile test. It also helps you easily customize your site’s appearance and deliver a faster browsing experience to your mobile visitors without modifying your theme’s code.
It also offers a premium version of the plugin which is called WPtouch Pro (and costs you $79 for 1 site usage) and it uses its themes for mobile visitors and your desktop theme won’t change so your blog’s content stays the same.
Not only that, with their Pro option, you can also control your menus, pages, devices and even specify different homepage and landing pages for your blog.
WP Mobile Menu is one of the best WordPress plugins that provides you a responsive mobile menu where you can easily customise the styling of your mobile menus however you want.
It provides you an exceptional experience to your mobile visitors to access your site’s content no matter what device they are using while browsing including smartphone, tablet or desktop.
3. Mobile Plugin from iThemes
This is NOT a free plugin as it’s a premium mobile plugin from iThemes which is widely popular and used by a lot of people across the world.
It offers you a plethora of options along with a built-in style manager to make your site responsive across all the devices. It also offers you mobile-ready themes to optimize your site for mobile users.
There are various pricing options offered and the basic plan starts at just $45 and gives you access to 2 licenses which is an ideal option for bloggers and single site owners.
With Mobile’s Style Manager, you can easily change basic styles and color schemes for your mobile theme and it can be customized using any theme you use and it won’t affect your design.
4. TapTap
This is another widely used premium mobile plugin from CodeCanyon (Envato Market) which offers you the most flexible and versatile WordPress mobile menu.
TapTap is customizable and one of the incredible and easy to use WordPress mobile menus available on the web right now. Be it an eCommerce store or a portfolio site, you can customize everything from fonts, font sizes, icons, colors, buttons and logos to backgrounds, alignments and so on
This is a premium plugin from CodeCanyon and the regular single license of this plugin costs you $26 where you can get 1 year updates and customer support assistance.
The best thing about using this mobile menu plugin is that, you can easily preview any changes you make on your site in real-time (and it helps you quickly customize your mobile menu).
Use Accelerated Mobile Pages (AMP)
Site speed is one of the major ranking factors in Google.
To reduce the load time, Google comes with a new approach which is known as Accelerated Mobile Pages (AMP) for mobile users.
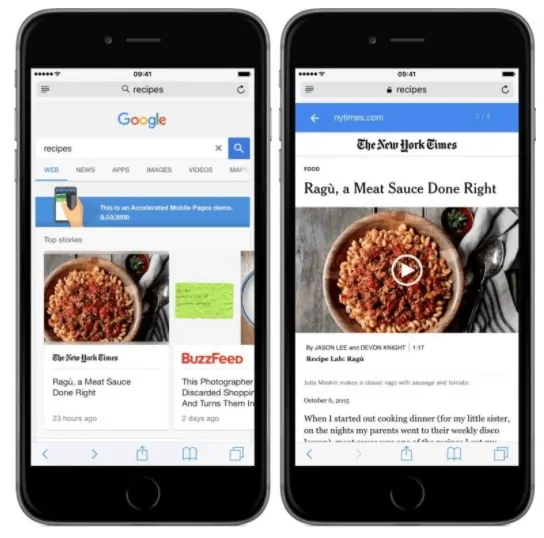
Here’s an example of how an AMP search result looks like from The New York Times:
As you can see above, AMP pages load fast and provide really quick experience to the users who are browsing online information from their mobile devices.
The biggest benefit of AMP pages is that it loads really quick. For example, when someone searches for something on Google, the AMP links appear at the top and when the result gets clicked, it loads almost instantly.
Another reason to consider implementing AMP for your websites is it offers you extra character limits for titles.
Whether you know it or not, Google has a 78 character title limit for smartphones. For desktops, it’s 70.
That means, if you use more than 70 characters (for desktops) and 78 characters (for mobiles) in titles, extra characters get truncated so they don’t show up.
So you can add more characters to your mobile titles to get more exact search matches from mobile users to increase your overall search traffic from smartphones.
Now, the question comes – how to implement AMP for WordPress sites?
Fortunately, there are a few WordPress plugins that help you to easily activate and implement the AMP version for your WordPress sites.
Here’s a list of few incredible AMP plugins that you can use to implement AMP version for your mobile users.
- AMP (Official AMP plugin from WordPress)
- AMP WP – Google AMP For WordPress
Recommended Read: How to Setup AMP Pages on WordPress Blogs?
Mistakes to avoid while making your WordPress websites mobile friendly
Using images without optimizing: Most people browse through Google images and use images directly on their blog posts without even worrying about optimization. Stop doing it if you are also one among them, your site loading time hugely affected by the images you use.
Use plugins like WP Smush.it to optimize your images or even better optimize them using free image optimizer tools before even using images on your posts.
Going overboard with java script: Did you know most beginners play with CSS files and Java script without actually knowing how to play with the code? If you are one among them, don’t play with Java or CSS code without knowing or you will most probably end up ruining your website loading time.
Not testing your sites: Test whether your sites are opening correctly on different mobile devices and tablets. You can use MobileTest.me, QuirkTools etc. to view your website across different screen resolutions.
Browse more Blogging Resources:
- How to Start a Blog in 2023 [Step by Step Process]
- How to Get Your Blog Noticed in 2023
- A Powerful Blog Setup Checklist
- How to Promote Your Blog for Free in 2023
- What is Personal Branding with Personal Brand Examples in 2023
- Top Ways to Interlink Your Blog Posts Like a PRO
- Best Blogging Tips and Tricks That Work Like a Charm
FAQs About Mobile-Friendly Websites
Here are a few important questions around building mobile-responsive websites in 2023 and beyond.
What is Google’s mobile-first indexing?
Mobile-first indexing was rolled out by Google earlier to prioritize your website’s mobile version on its result pages (SERP). It simply means that, Google will use the mobile version of the page for indexing and ranking to provide a better experience to the searchers who are browsing from their mobiles.
What should you consider before buying a mobile-friendly WordPress themes?
Before buying any mobile responsive theme, make sure to test it across your mobile devices first. Almost all the websites that provide premium mobile responsive themes give you the ability to see the live demo, so check the demos using your smartphones.
Also, make sure to read the user reviews to make sure you are getting a theme that is worth every penny. Although there are plenty of free mobile responsive themes available, but I personally recommend you to invest money on getting a premium mobile responsive theme as you will get customer support and forum access.
How to speed up a mobile friendly site?
Here are a few quick tips to make your mobile-friendly site faster.
- Move to a faster web host (we use and highly recommend WPX hosting)
- Use a CDN
- Optimize your image sizes
- Use a caching plugin like WPRocket to minify and clear the browser cache, enable lazy loading and so on
- Semrush Coupon Code (Plus Our FREE eBook!)
- Off Page SEO Techniques for 2023
- Best SEO Blogs to Follow for Better Search Rankings
- Answer The Public Review: How to Find Hidden Keywords?
- SEO Friendly Titles: Best Practices with Examples
- Dofollow and Nofollow Links: How They Impact Rankings?
- Semrush Pro vs Guru vs Business Plans Compared
- Best Keywords Everywhere Alternative Tools
- People Also Search For: How to Rank for These Queries?
Final thoughts
There are literally billions of people using smartphones to Google everything from car reviews to discounts to online shopping. It doesn’t matter whether you are running a WordPress site or an eCommerce store, having a responsive design improves your overall bottomline.
So what are your thoughts about mobile-optimized WordPress sites? Do you’ve any questions? Share your thoughts in the comments.









Thanks for taking the time to put this WP theme list together. I’ve used many of them on various sites. It’s always good to check out and see some of the other ones get recommended through different channels before giving them a shot.
Looking forward to reading more from you!
Thank you so much for consistently providing quality content. I have tried amp before and it worked well for me. Never tried Jetpack mobile theme though. Weill be trying it
Thanks for sharing your blog.
Can you please share blog on CDN how we can use it?